新建vue2项目

新建vue2项目
三水番
[up主专用,视频内嵌代码贴在这]
vue-cli 建项目
1.安装脚手架 (已安装) `npm i @vue/cli -g` 2.创建项目 `vue create project`
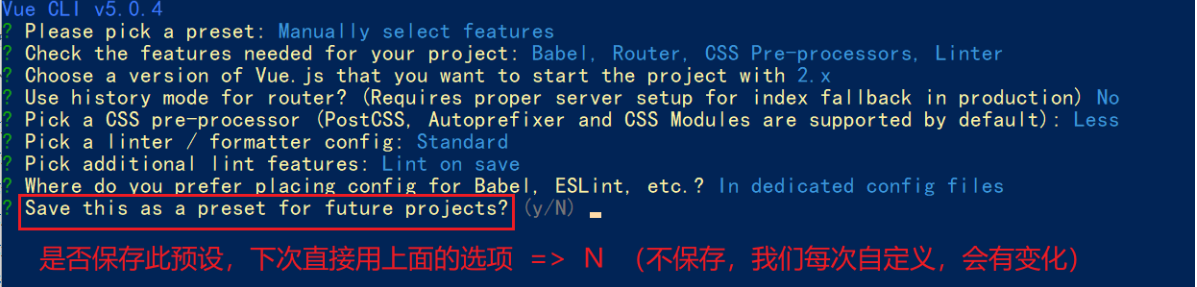
- 选项
1 | Vue CLI v5.0.8 |
- 手动选择功能
![Uploading file…]()
- 选择vue的版本
1 | 3.x |
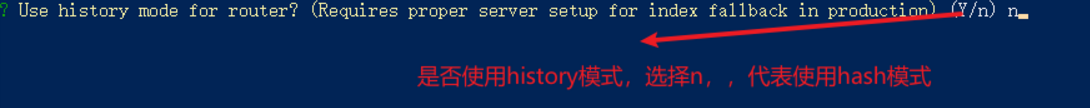
- 是否使用history模式
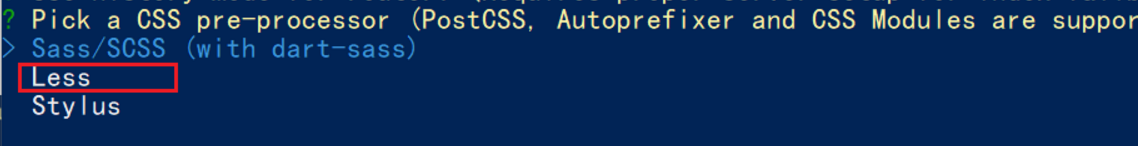
- 选择css预处理
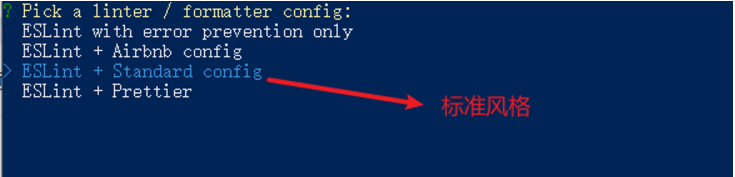
选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)
比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子
第三个为无分号规范(标准化),目前最流行的一个规范
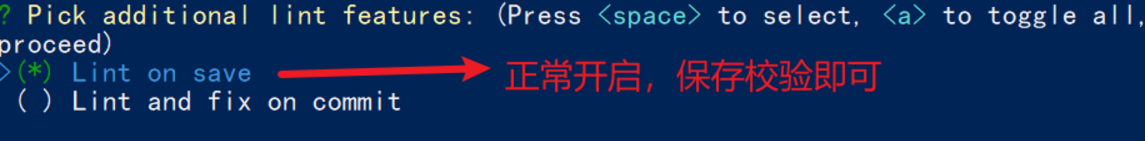
- 选择校验的时机 (直接回车)
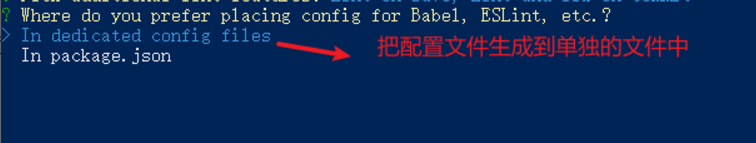
选择配置文件的生成方式 (直接回车)
是否保存预设,下次直接使用? => 不保存,输入 N
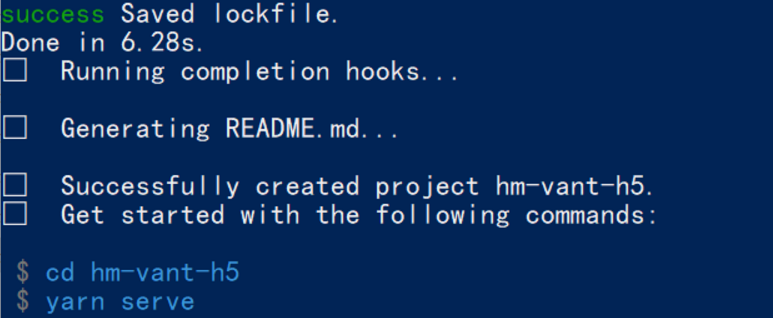
- 等待安装,项目初始化完成
- 启动项目
`npm run serve`
调整初始化目录结构
为了更好的实现后面的操作,我们把整体的目录结构做一些调整。
目标:
- 删除初始化的一些默认文件
- 修改没删除的文件
- 新增我们需要的目录结构
1.删除文件
- src/assets/logo.png
- src/components/HelloWorld.vue
- src/views/AboutView.vue
- src/views/HomeView.vue
2.修改文件
main.js 不需要修改
1 | router/index.js |
删除默认的路由配置
1 | import VueRouter from 'vue-router' |
App.vue
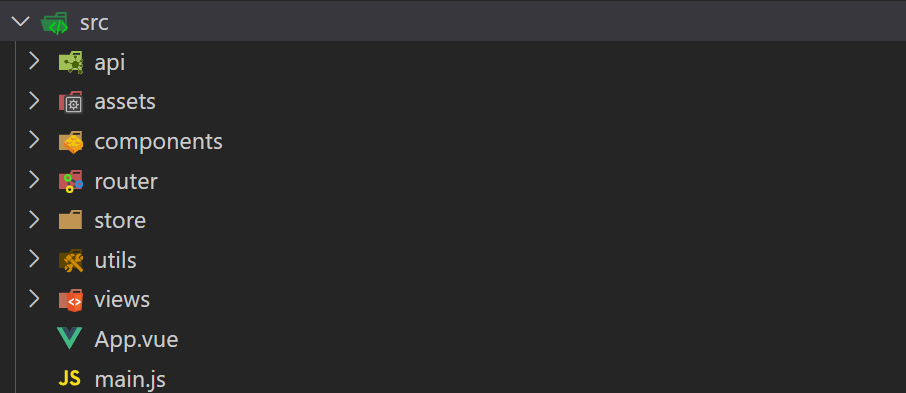
3.新增目录
- src/api 目录
- 存储接口模块 (发送ajax请求接口的模块)
- src/utils 目录
- 存储一些工具模块 (自己封装的方法)
目录效果如下:
docker run -p 9000:9000 -p 9001:9001 –name minio -d –restart=always -e “MINIO_ACCESS_KEY=ssf618” -e “MINIO_SECRET_KEY=123456789” -v ./data:/data -v ./config:/root/.minio minio/minio server –console-address “:9000” –address “:9001” /data
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果